UX Persona - demonstrated via the TailSpin App

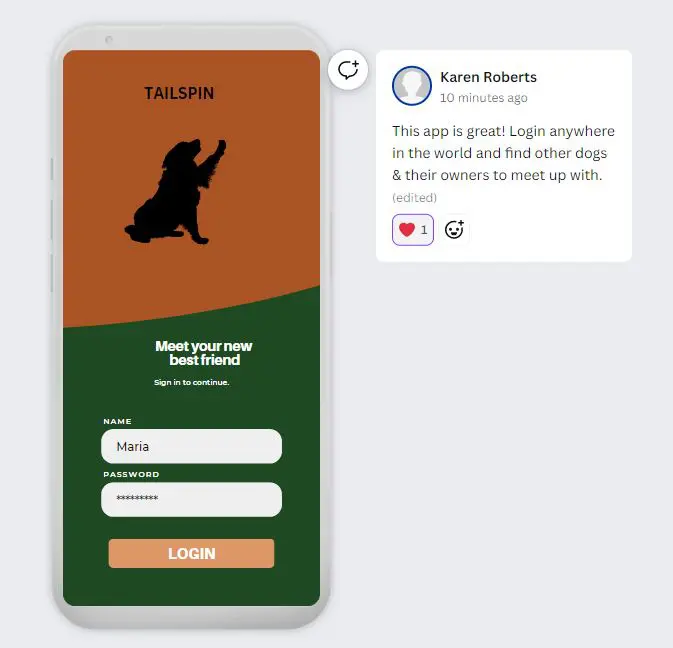
Note: The TailSpin App is a project that I created for a UX Design class. The assignment involved constructing a UX persona. To make the assignment relatable, I presented a fictitious location-based app for iOS and Android devices to illuminate the user type. The app enables busy adults and their pets to meet others. It is the eHarmony-meets-Meetup-app of the dog ownership world.
Qualitative and quantitative research methods including online surveys with closed-ended questions, observations, one-on-one interviews, and focus groups were utilized to identify a market segment comprised of young, tech-savvy professionals that had their social sphere punctured by the Covid pandemic. They are working long hours, in the early stages of their career, and didn't have an opportunity to make deep friendships with others.
In the pursuit of companionship, this cohort added a dog to their home environment. They are looking for ways to connect with other dog-owners to engage in meaningful relationships.
Studies have revealed that 87% of dog-owners have met their significant other or have developed strong relationships by being introduced to one another through their dog(s).
By balancing simplicity and intuitiveness, this unique product differentiates itself from other apps:
- The members form a diverse community; they are not restricted by gender, age, breed, or location.
- All non-human members get free membership and discounted obedience training, doggy daycare, and mobile pet grooming services.
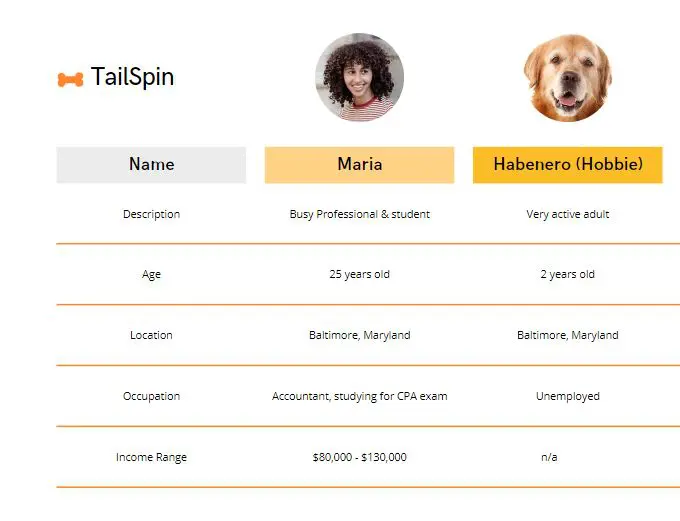
KRR note: I started designing my persona in Canva, which has become my go-to for making quick designs on the fly. Their software is intuitive, plus I can pull in my brand kit to maintain a consistent flow and feel to my designs. I created the clean format below & added Maria's dog too.

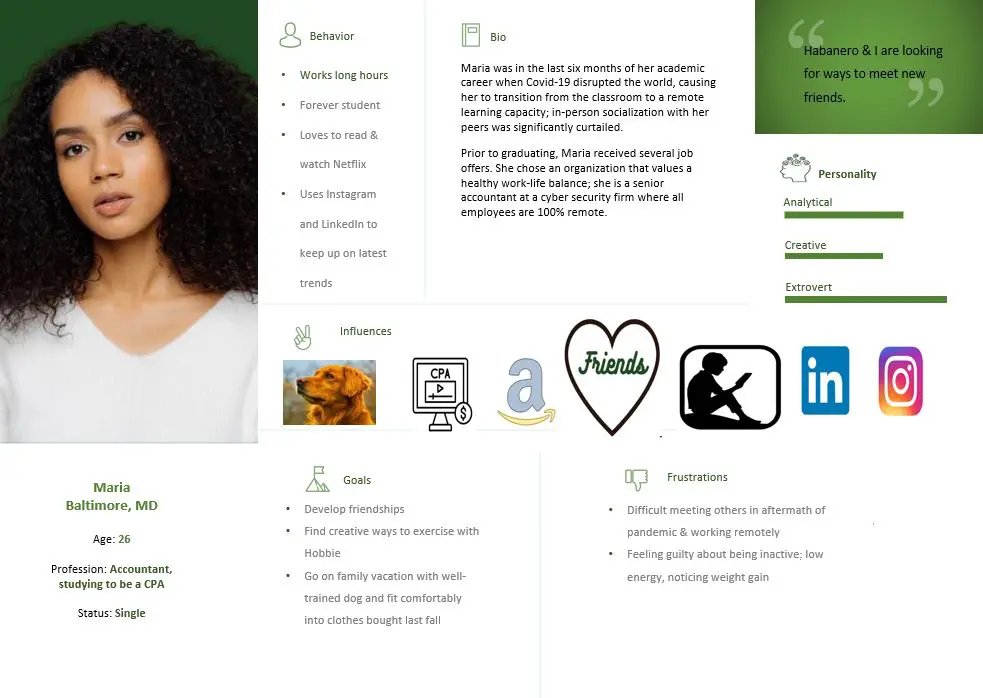
But I wanted to be more creative and free form in the visual aesthetic. I sketched some ideas from Justinmind.com, a UX design platform that has tools to create prototypes for web and mobile apps.
Getting started wasn't nearly as fun as my experience with Canva. I watched a YouTube video to figure things out. I probably didn't need to download the JustInMind software since I found a solution via another route, but I'll be able to revisit and learn a new tool, which sounds delicious to me.
Ultimately, I used a PowerPoint template to create my product.
While creating this portfolio, I'm also building my website and teaching myself the nuances of the WordPress page builder plugin Beaver Builder. In the initial stages, I had nicknamed this project Persona Non Grata due to the challenges I encountered.
I have a bit of a learning curve to hurdle, but I'm enjoying the adventure and I love building creative infographics and dreaming up new ideas for my projects. And my graphics have come a long way from my cut & paste of images from the Snipping Tool, taping them onto a photo, and then photocopying my creation. As a lifelong learner, being able to sample and work in various graphic templates is very fun and rewarding.
*Note * Note * Note* - I can't say enough good things about the Godaddy web services group. Love them!

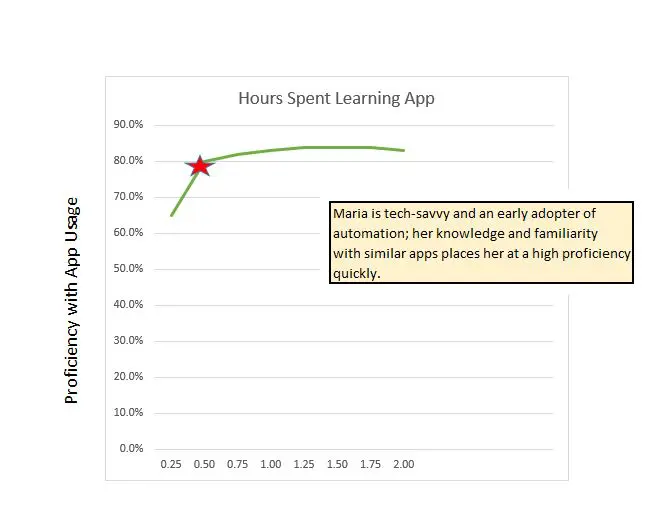
The line graph below depicts Maria's speedy onboarding of the product; she was able to set up her login, populate key details, and within minutes, she was navigating through the features. She shared the link to TailSpin with her west coast cousin so that they could try the app out in their respective communities.