Wireframing, turning disparate thoughts into clean logic
Wireframing for websites
I have become the "Accidental UX Designer", just as I had become the "Accidental Project Manager", the "Accidental Design Thinker" and the "Accidental Go-To Person To Lead Difficult Conversations". We'll discuss that last item in a blog post or over a glass of wine. It's a funny story.
I have been wireframing ever since I was a teenager. I'd find myself mapping out a problem via low fidelity graphical representations, and that helped me reach a solution. In fact, that's how I learned algebra.
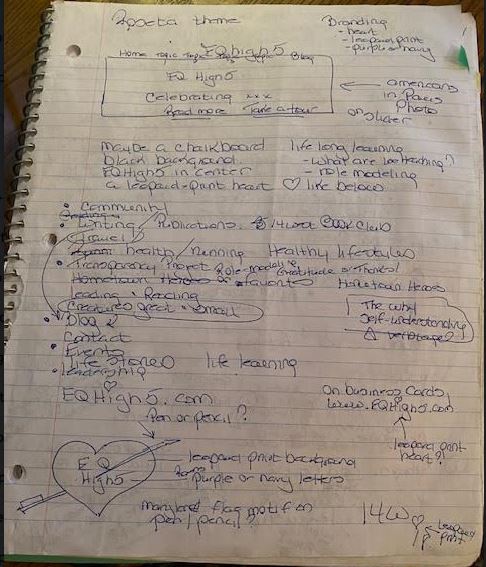
The image on the right (Image EQhigh5 Wireframe) is a rendering of a website I designed a few years ago. I had mind-mapped-and-wire-framed my ideas onto the page to capture all the nuances. It's remarkable how something so basic can morph into something quite elegant and logical.

Wireframing for Cakepops
A few weeks ago, a co-worker brought in a dozen dazzling cakepops that she had made. Curious about her craft, I asked questions and then I started dispensing ideas. I found out that she wanted to purchase a $700 Cricket to expand her wares, but the price was pretty steep for her small side business.

I came up with a GoFundMe idea and a creative investor strategy-barter scenario for her economic shortfall. My cakepop friend promotes her product on Instagram; when she mentioned that she didn't have a website, I started assembling some thoughts.
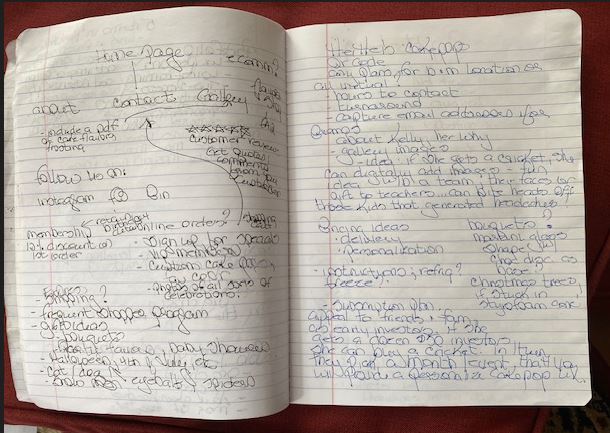
On my way to the grocery store, I sketched out some quick ideas for HeiHei Cakepops:

I am rarely without a notebook and pen. I've learned to be prepared when ideas start to percolate.
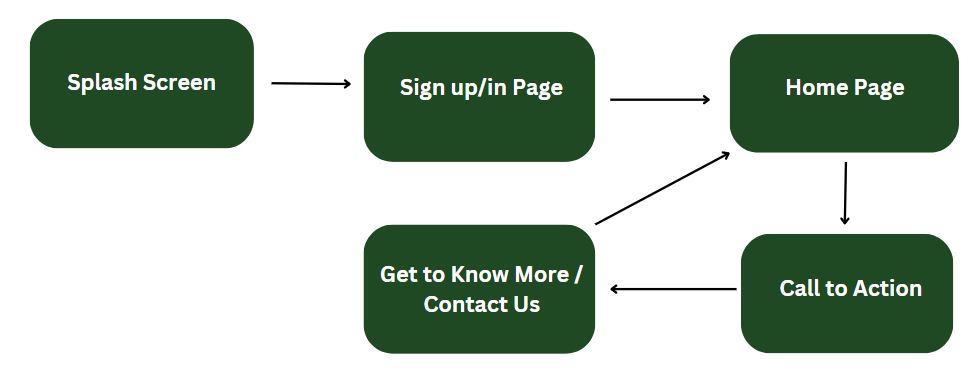
When I got home, I mapped out the logic via Canva. It's a very helpful tool to be able to visually convey your ideas.

HeiheiCakePops (feel free to click on the link) is a fun place to browse on Instagram for very creative and delicious culinary art; feel free to do some shopping to help her with her cricket situation. Or if you prefer to order off a website, hang in there, I'll be able to get your order taken care of shortly.
